All modern browsers have developer tools that allow you to inspect the source code. For example, if you want to see what the HTML looks like on Google’s search page, you can open the inspector and take a look. Here is how to do so in Chrome.
Chrome
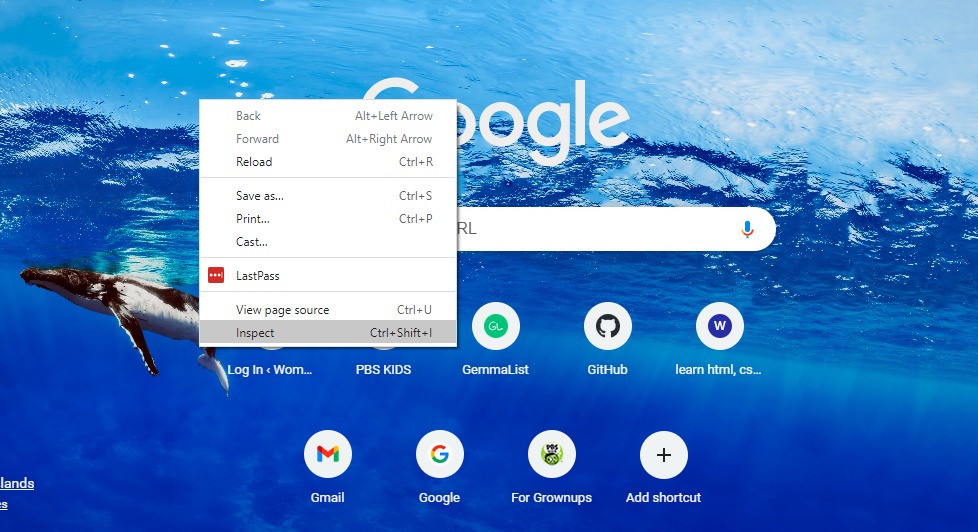
In Chrome, you can right click on the browser window and choose “Inspect” to open the dev tools.

You can also use one of the following keyboard shortcuts:
- Ctrl + Shift + C (Windows)
- Command + Option + C (Mac, Linux, Chrome OS)
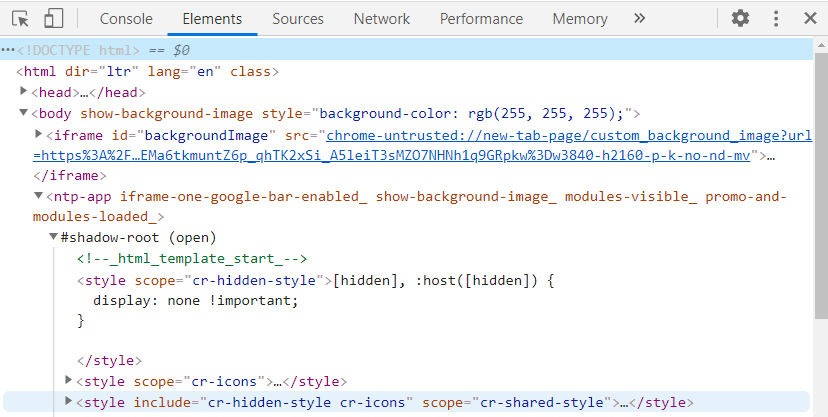
This should open the “Elements” tab, revealing the HTML.